- WEB 화면에서 무언가를 부르거나 데이터를 조회하고 싶은 경우, 페이지 전체를 새로고침 하지 않기 위해 사용.
- 자바스크립트를 통해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능.
- HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest 객체를 통해 서버에 Request 함.
- 페이지의 부분을 동적으로 사용.
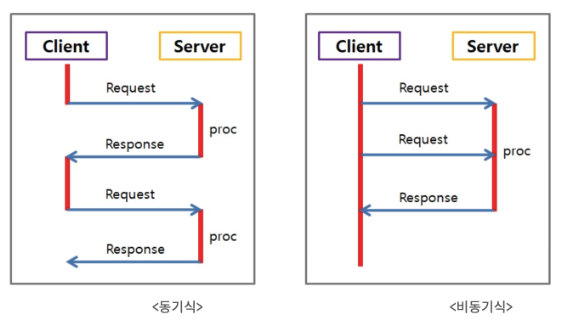
💡 동기 vs 비동기
비동기 : 웹페이지를 리로드하지 않고, 데이터를 불러옴.
서버에 요청을 한 후 멈추어 있는 것이 아닌 프로그램은 계속 돌아가고 있는 방식.
동기 : 호출한 함수 또는 작업이 반환될 때까지 대기하는 동안 실행 흐름이 차단되는 특징.
한 작업이 지언되면 다른 작업들도 모두 지연되는 문제 발생.

💡Promise
자바스크립트에서 비동기적으로 실행하는 작업의 결과를 나타내는 객체.
비동기의 결과를 객체화 시킴.
해당 작업이 성공적으로 이행이 되었음 >> resolve 를 호출.
오류 발생시 >> reject 를 호출.
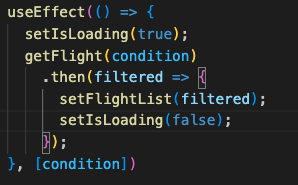
💡. then
작업이 성공적으로 이행되었거나, 실패 했을 때, 어떠한 작업을 실행해야 되는데 이때 then 메서드에 의해 실행됨.
then 메서드는 promise 객체를 리턴하고, 콜백 함수를 인수로 받는다.
그러면 지금 setFlightList 와 setIsLoading 이 콜백함수.

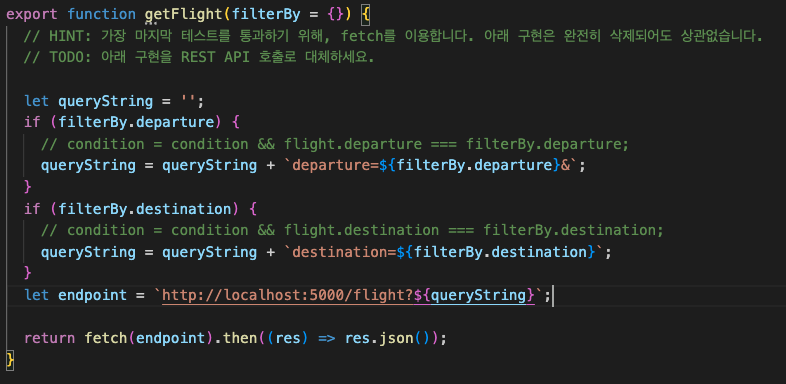
getFlight 에서 condition 을 넣어서 함수 실행.

> filterBy = {}
자바 스크립트의 오브젝트는 key, value 를 가짐.
빈 것이 들어올 때에는 {} 비어있는 채로 받겠다.
filterBy.departure >> filterBy 에 departure 라는 key 가 있으면
조건에 맞는 내용 실행.
departure 가 들어오는지, destination 이 들어오는지 에 따라
해당 조건에 맞는 목록을 데리고 옴.
JavaScript 비동기 처리를 위한 promise 이해하기
배경지식 JavaScript는 엔진은 Single Thread이다. 그래서 동시에 두 가지 작업을 할 수 없다. 그렇다면 여러 작업이 동시에 요청이 될 때 이 전 작업이 마무리 될 때까지 기다려야 하는가? 그렇다. 그래
velog.io
⭐️ SPA (Single Page Application)
- AJAX 를 통해 SPA 를 구현.
- AJAX 를 통해 클라이언트는 필요한 데이터만 서버를 통해 비동기적으로 받고, 페이지의 일부만 동적으로 업데이트할 수 있다.
'Front > React' 카테고리의 다른 글
| [React] 상태 끌어올리기 (0) | 2024.07.23 |
|---|---|
| [React] BrowserRouter 컴포넌트 위치 (0) | 2024.05.29 |
| [React] 에러 Failed to save 'App.js' (0) | 2024.05.28 |